关于本站
“最难不过坚持”
本人承接扒站仿站,php网站维护,病毒查杀,网站编辑,网站改版,html制作
有需要网站维护,改版,病毒查杀,网站编辑,网站备案,html制作等相关的工作可以联系我。
本人有多年相关工作经验,也可提供免费咨询,交个朋友。
有需要探讨问题的朋友,也可以加我微信,共同探讨!
微信:15011482830 QQ:408917339
2707
39
分类目录
最新评论
- https://jueru.net/
-
评 留言

- :weixiao:
-
评 留言

- :shuijiao: :weiqu: :zhenbang: :leng:
-
评 留言

- :yiwen: :yiwen: :yiwen: :yiwen:
-
评 EasySass: could not generate CSS file. See Output panel for details.

- 这个业务逻辑多少都有点奇怪了,阅读浏览次数增值在新闻详情页的控制器方法里setInc,这怎么还写进模型事件里了。如果非要用onAfterRead也可以,把新闻文章的内容单独分出来一个news_content表,然后把它和news做关联,然后给news_content表的onAfterRead事件做增值处理,这样点进新闻页内查询到文章内容时才会触发它。
-
评 TP6模型事件-查询后onAfterRead不好用

文章标签更多
此文章来自网络,挺有意思,存下。
原理:
图片旋转 transfrom:rotate(120deg);
溢出隐藏 overflow:hidden;
我们要用三层div来实现旋转效果
第一次 rotate(120deg) 第二次 rotate(-60deg) 第三次 rotate(-60deg)
此时 正好div归正 我们的图片放在第三层里面 第一层和第二层纯属是为了实现六边形的
图像剪切成六边形定有溢出的地方设置溢出隐藏 overflow:hidden
div的宽度必须满足4:5 不然得到的就不是六边形了
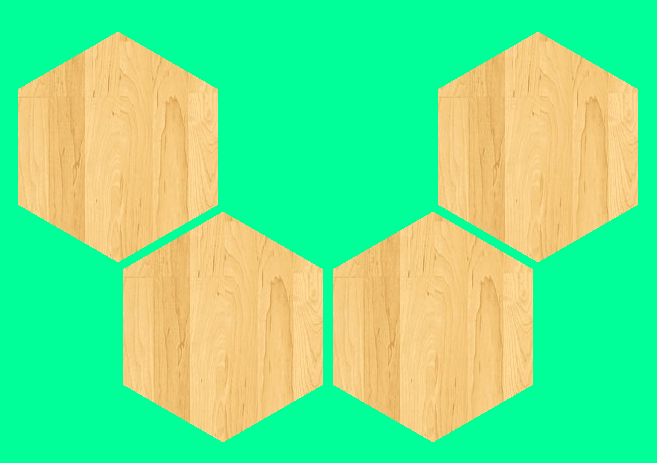
效果展示

html部分
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>六边形图片展示</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<!-- section 部分 container 容器 -->
<section class="container">
<div class="conbox-1">
<div class="conbox-2">
<div class="conbox-3">
<img src="images/a1.jpg">
<div>风景</div>
</div>
</div>
</div>
<div class="conbox-1">
<div class="conbox-2">
<div class="conbox-3">
<img src="images/a2.jpg">
<div>风景</div>
</div>
</div>
</div>
<div class="conbox-1">
<div class="conbox-2">
<div class="conbox-3">
<img src="images/a3.jpg">
<div>风景</div>
</div>
</div>
</div>
<div class="conbox-1 margin-top margin-left">
<div class="conbox-2">
<div class="conbox-3">
<img src="images/a4.jpg">
<div>风景</div>
</div>
</div>
</div>
<div class="conbox-1 margin-top">
<div class="conbox-2">
<div class="conbox-3">
<img src="images/a5.jpg">
<div>风景</div>
</div>
</div>
</div>
</section>
</body>
</html>
css部分
@charset "utf-8";
* {
margin:0; /* 外边距 */
padding:0; /* 内边距 */
}
body {
background-color:#0F9; /* 背景颜色 */
}
.container {
width:650px; /* 宽 */
height:430px; /* 高 */
margin:100px auto; /* 上外边距和下外边距100 左右边距自动 */
}
.conbox-1 {
width:200px;
height:250px;
float:left; /* 左浮动 */
margin-left:10px; /* 左边距10 */
overflow:hidden; /* 溢出隐藏 */
transform:rotate(120deg);
/* 改变外形 旋转120deg */
}
.conbox-2 {
width:100%;
height:100%;
overflow:hidden;
transform:rotate(-60deg);
}
.conbox-3 {
width: 100%;
height: 100%;
overflow: hidden;
transform:rotate(-60deg);
position: relative; /* 位置 : 相对的 */
}
.conbox-3 > div { /* >div 表示 div是.conbox-3的直接子选择器 */
width:100%;
height:100%;
position:absolute; /* 位置 : 绝对的 */
top:0;
left:0;
opacity:0; /* opacity 不透明的 */
line-height:250px; /* 线高度 */
text-align:center; /* 文本居中 */
color:#0FF;
cursor:pointer; /* 光标 : 指针 */
background:url(../images/s.png);
/* 背景图片 */
transition:opacity 0.3s;
/* 过渡 : 不透明度时间0.3s */
}
.conbox-3:hover > div {
/* 当光标移入 不透明度改变为1 */
opacity:1;
}
.margin-top {
margin-top:-70px;
}
.margin-left {
margin-left:115px;
}
.clear{
clear: both;
}
赏



相关推荐
css提示invalid property value
网上复制了一段css代码,浏览器没有出现预定的样式,按F12打开调试模式,发现css属性前有个感叹号,鼠标经过提示“Invalid property value”无效的属性值,如图
应该是css有错误,后来发现css属性前的空格包含 “全角空格”,删了就可以了
复制空白粘贴到编辑器,然后切换到源...
css通过父元素选择子元素,选择第一个,第二个,最后一个,奇数偶数
:first-child 选择器
选择属于其父元素的首个子元素的每个 <p> 元素,并为其设置样式:
p:first-child
{
background-color:yellow;
}
例子1 选择列表中的第一个 <li> 元素并设置其样式:
li:first-child
{
backgroun...
评论加载中...
后一篇: CSS中正确设置微软雅黑等字体的方法
